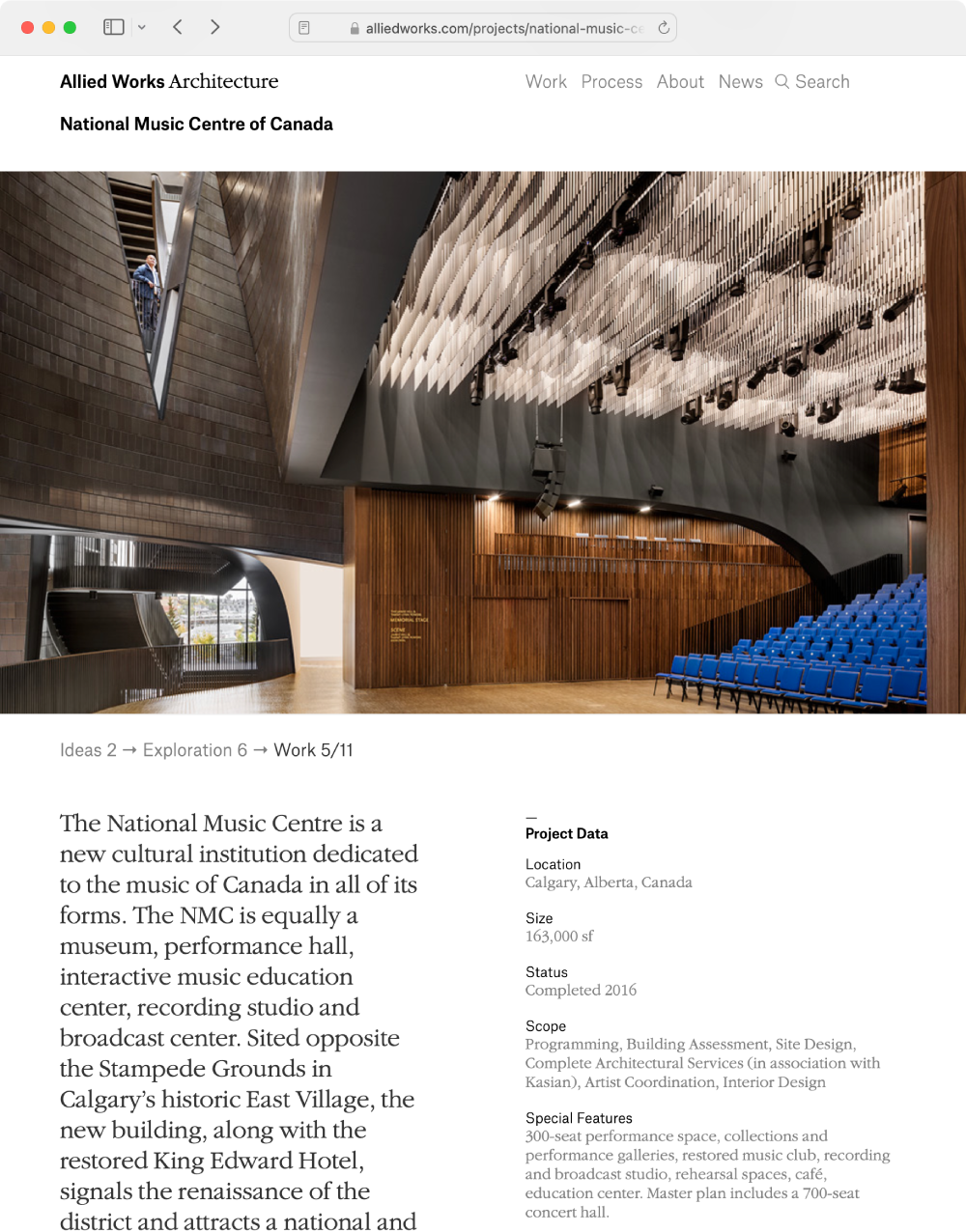
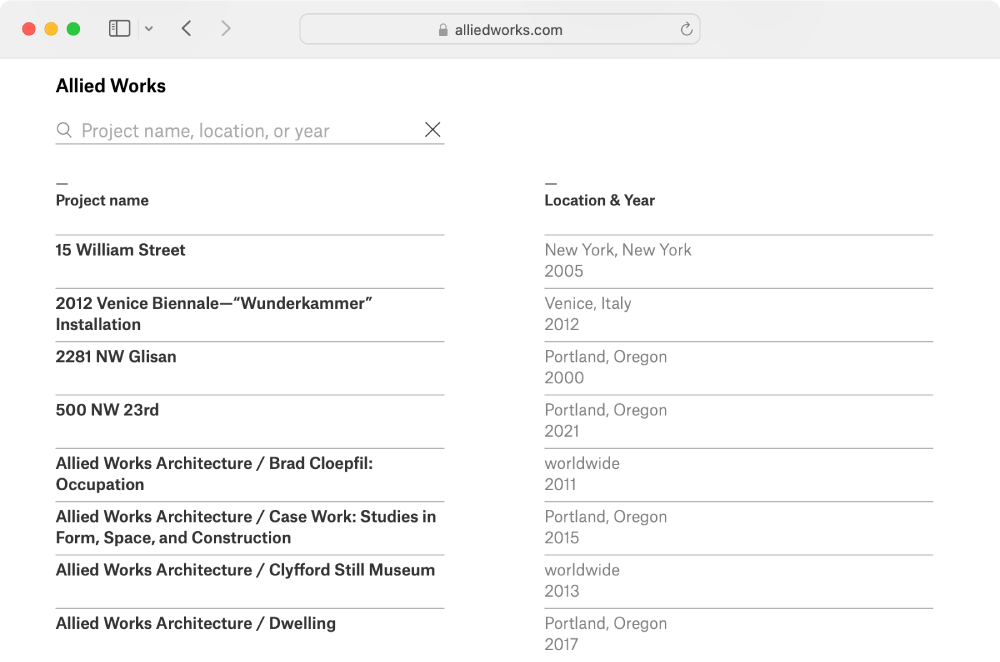
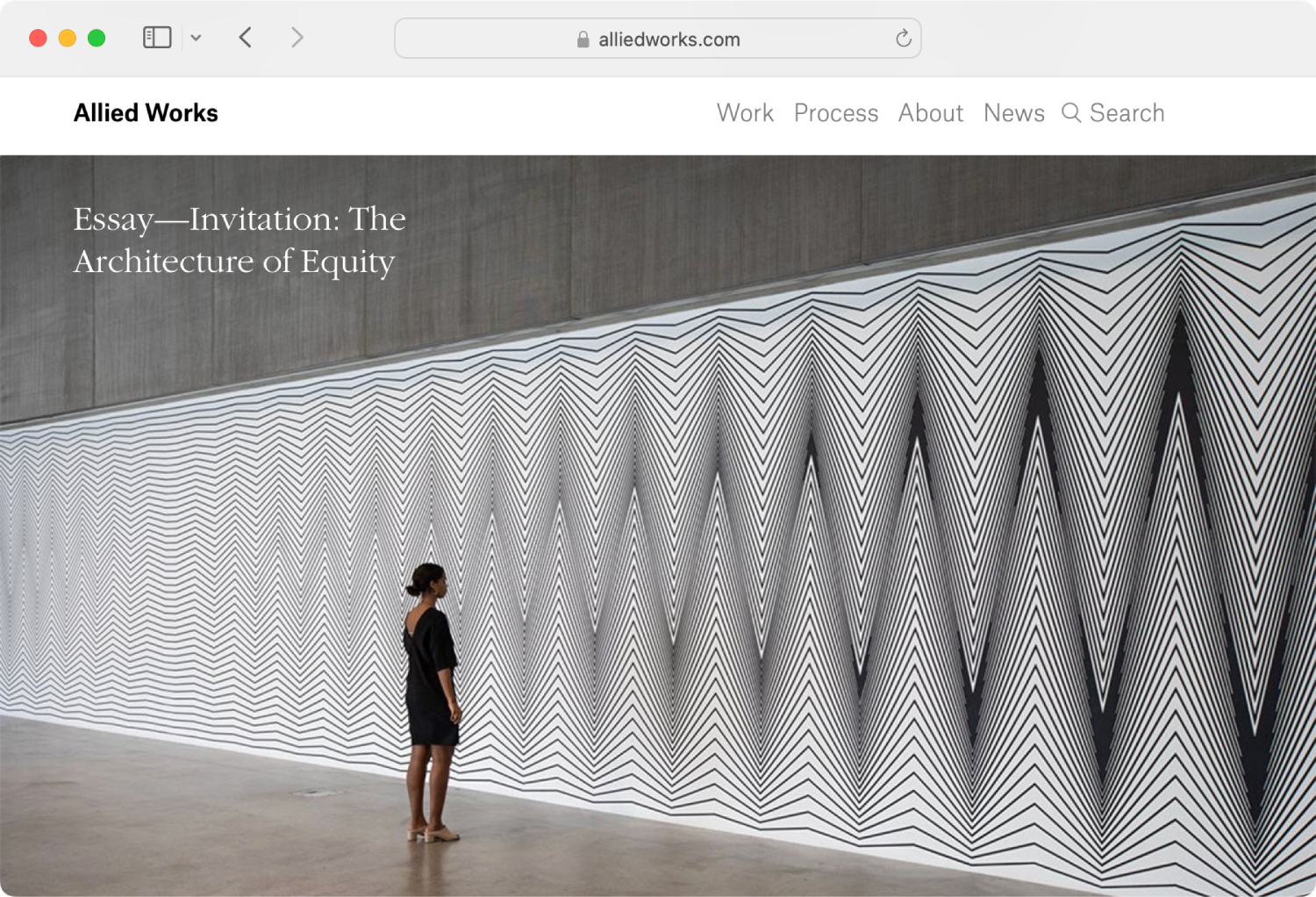
Allied Works/architectural portfolio

| portfolio | alliedworks.com |
| years | 2014 / 2017– |
Based in Portland and New York, Allied Works is a multi-disciplinary architecture firm whose process is as distinctive as its buildings. Our goal with the portfolio was to let the imagery speak for itself, with a focus on sketches and design explorations as much as the finished products.
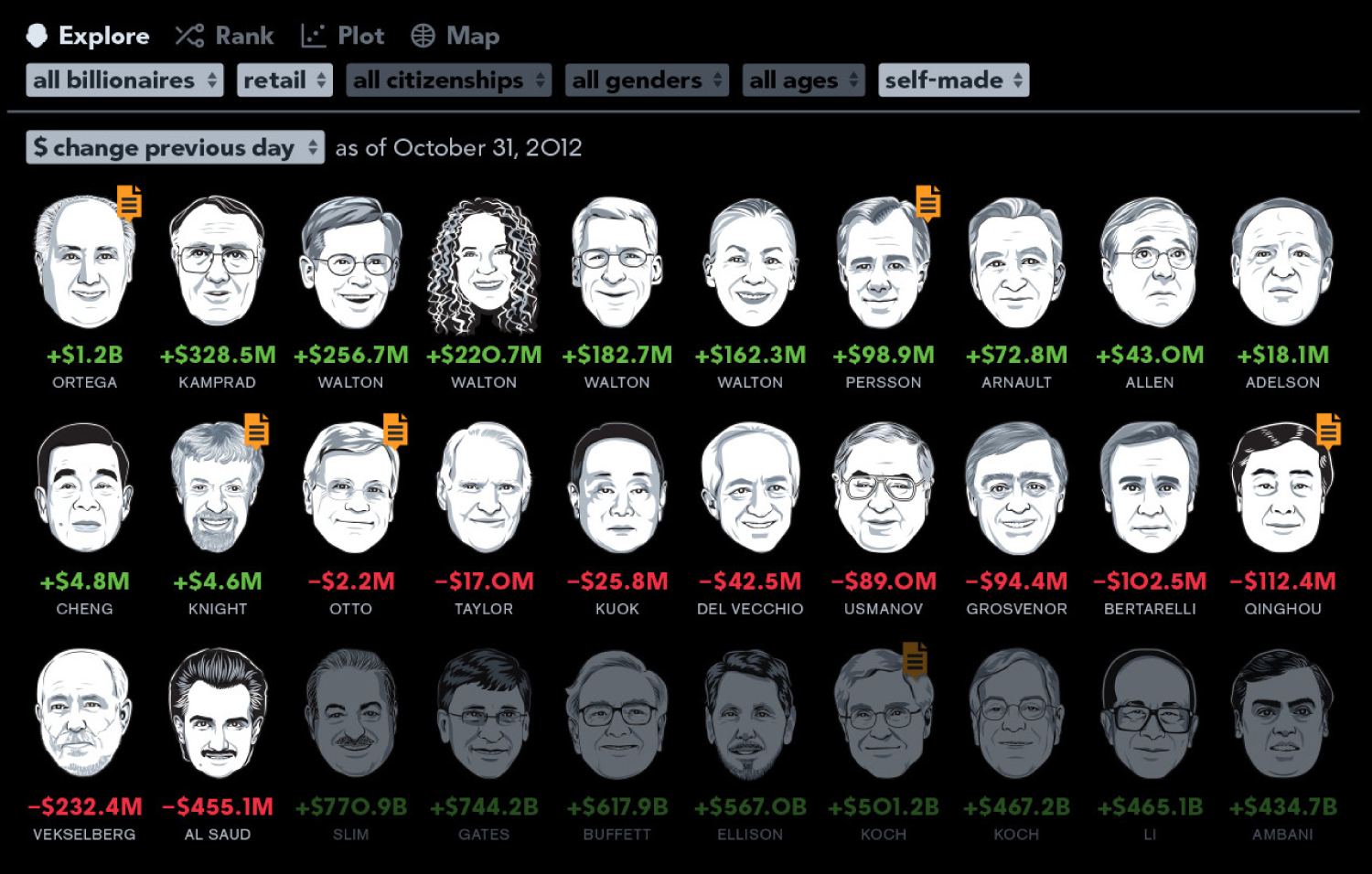
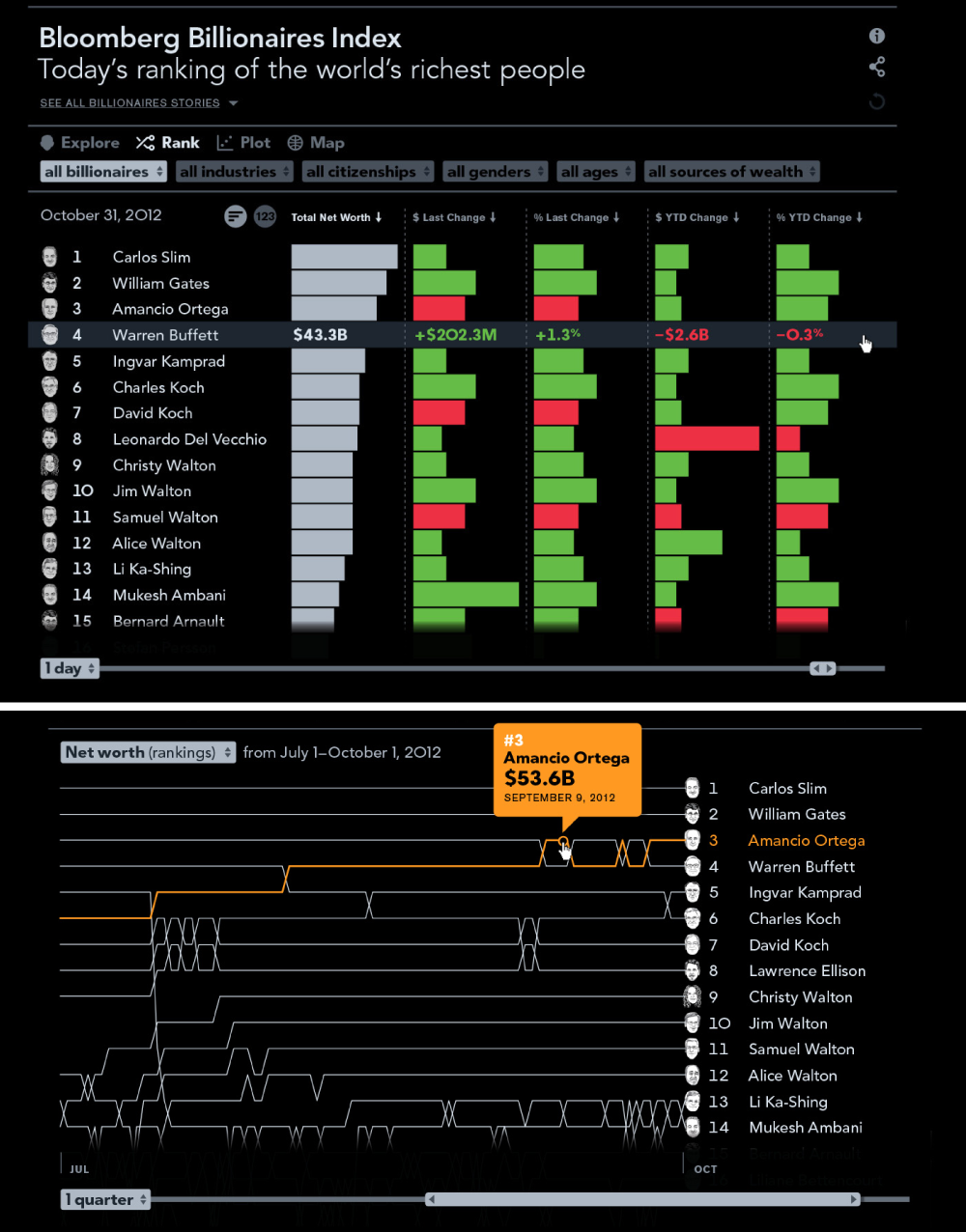
Bloomberg/visual data
| prototype | billionaires index |
| years | 2011–2013 |
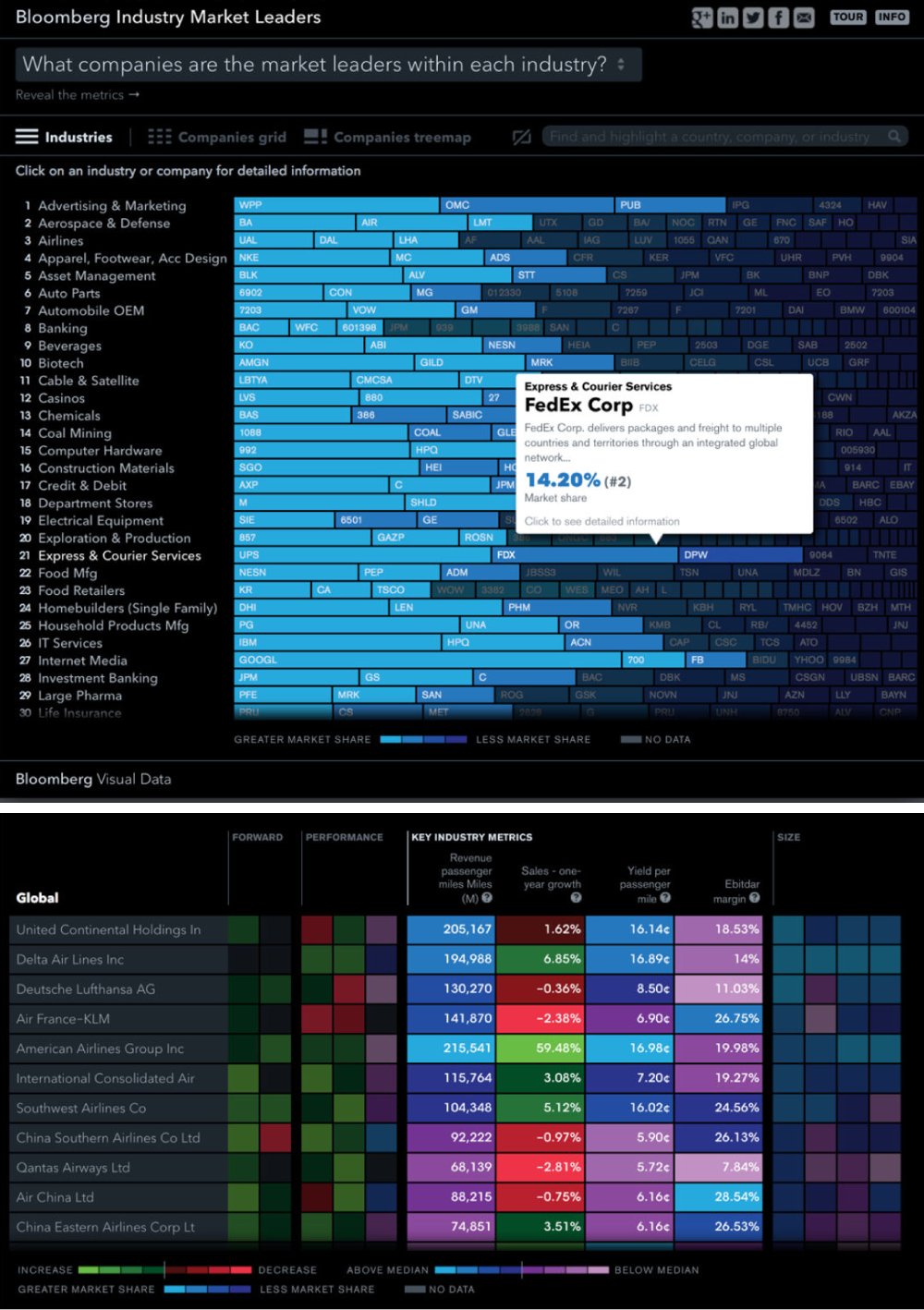
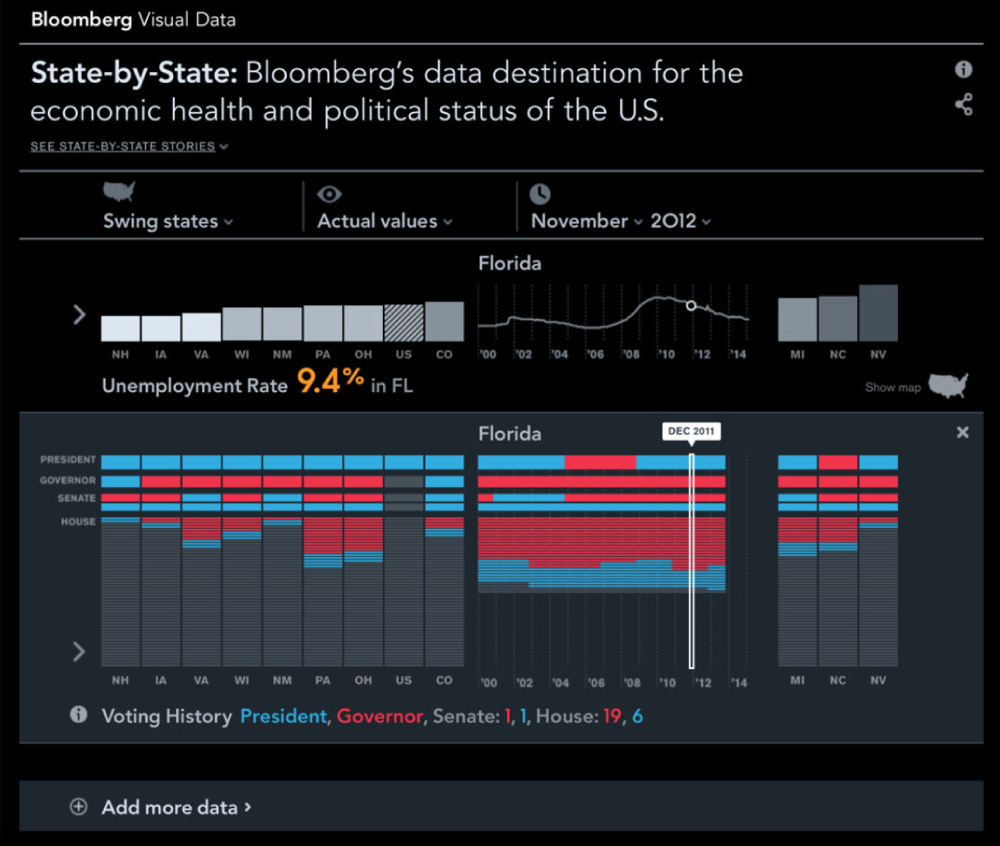
I served as both interaction designer and the development lead for the groundbreaking data journalism initiatives created by Lisa Strausfeld’s award winning Visual Data team at Bloomberg.
Once design lead Hilla Katki had created concept sketches and our team narrowed the datasets, I exhaustively explored the data, refined the visualizations, and designed the fluidly interactive user interfaces before building the final products—both front-end and back.
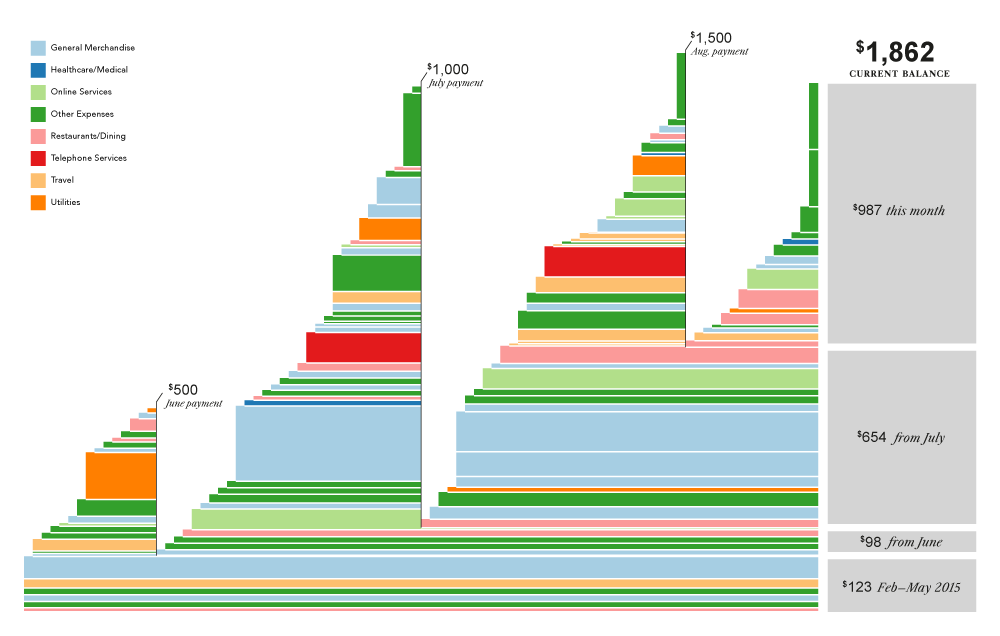
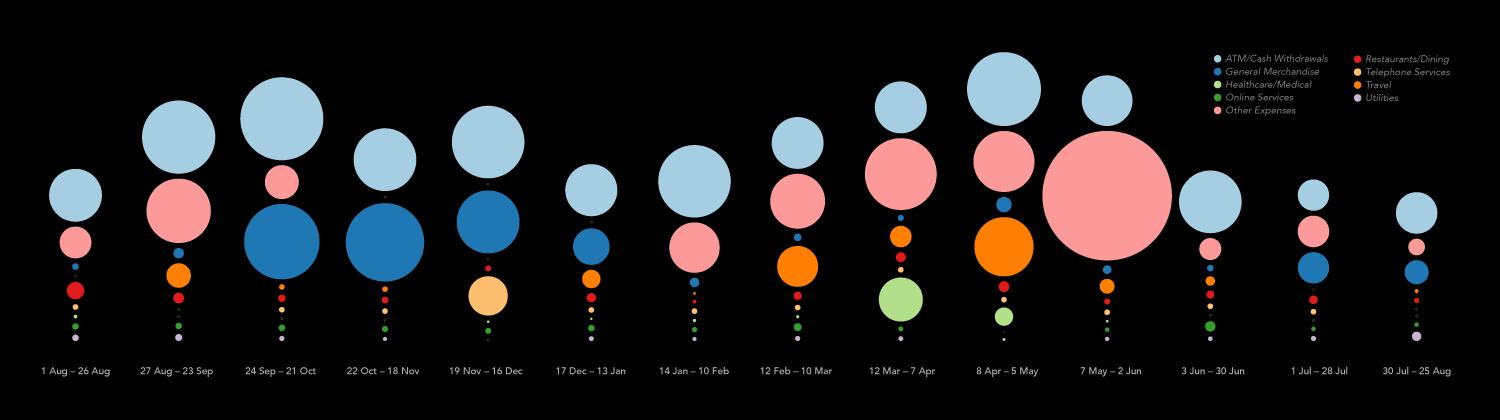
Critical MassCitibank/account dashboard redesign

| year | 2015 |
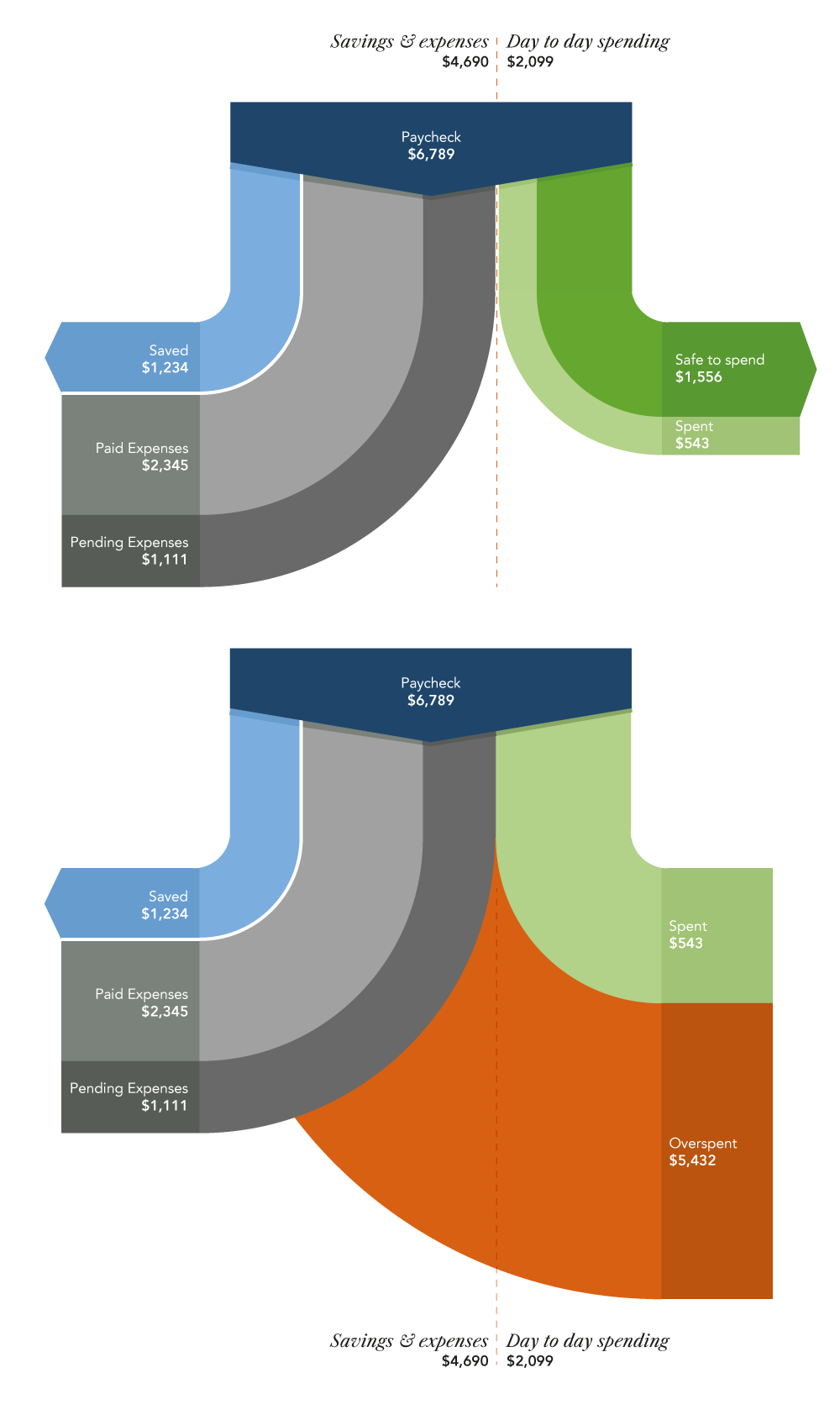
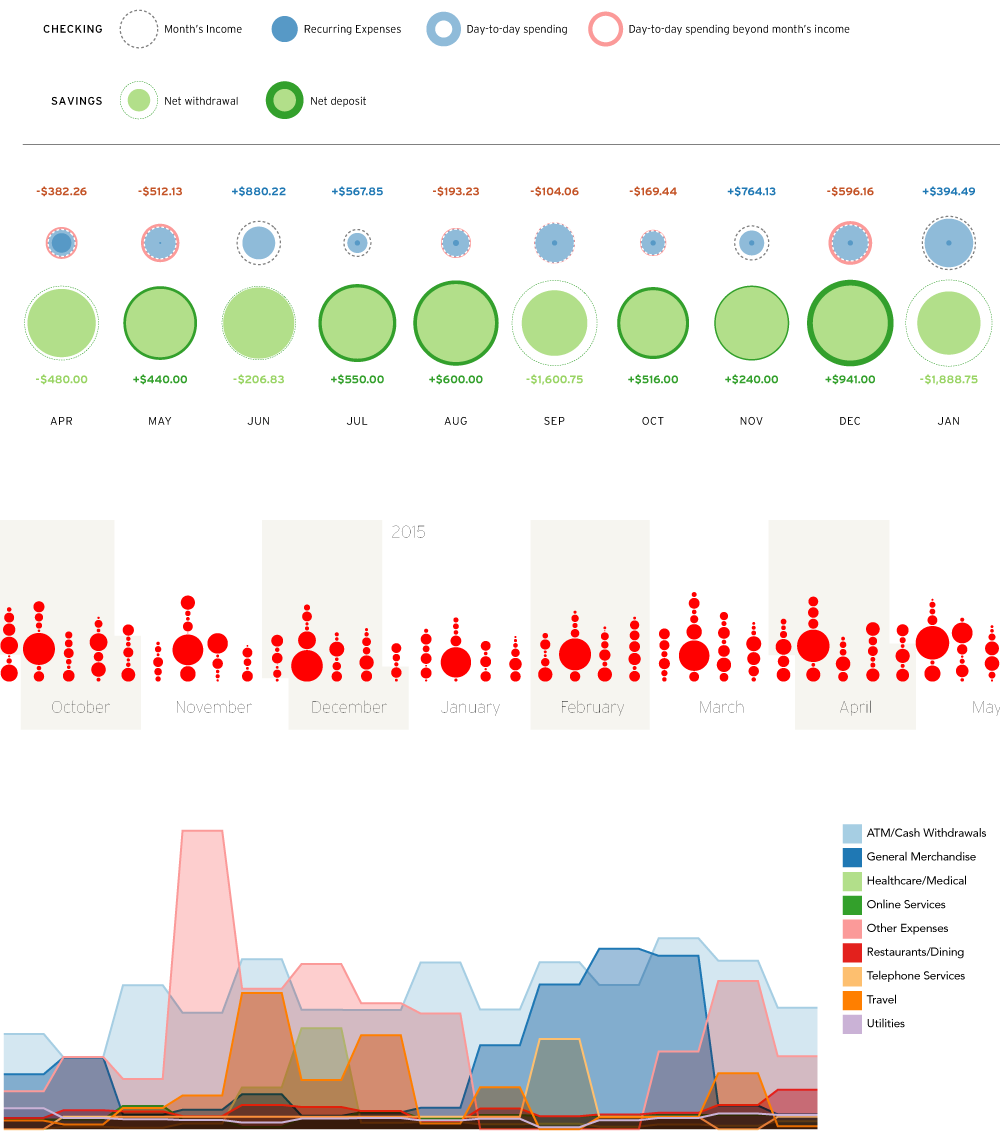
When Citibank wanted to redesign the dashboard seen by credit card customers, I was brought in to explore new ways of visualizing cash flow, savings, and monthly budgets. Working with actual account data—and approaching it as a data-mining challenge—I transformed recurring financial patterns into visual ones and found ways to make the most salient events eye-catching.
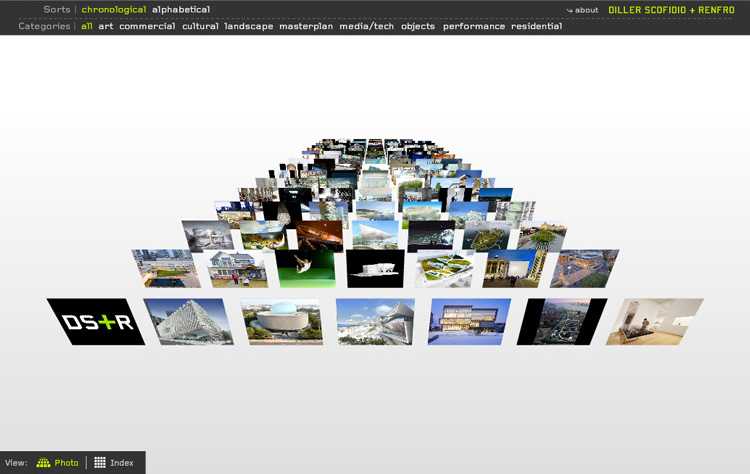
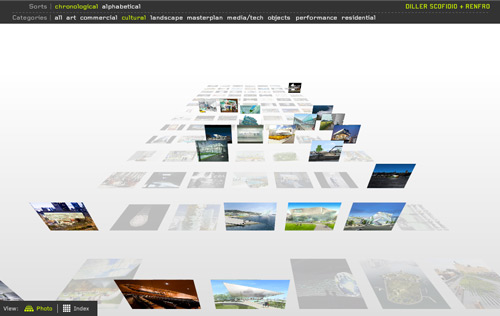
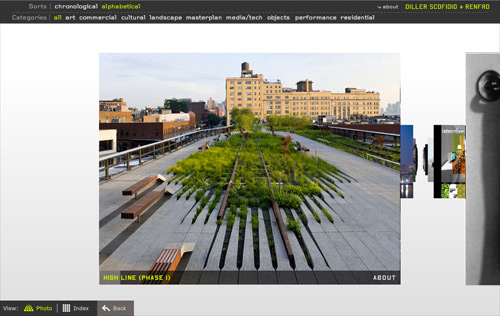
pentagramDiller Scofidio + Renfro/Not a desktop metaphor
| press | pentagram.com |
| year | 2008 |
This portfolio website for the artists and architects at Diller, Scofidio + Renfro was designed in collaboration with Takaaki Okada & Lisa Strausfeld at Pentagram and developed by me in Actionscript. The spatially organized, sortable user interface rides the line between unconventional and highly usable—pulling the viewer into an immersive world of imagery and 3D animations.
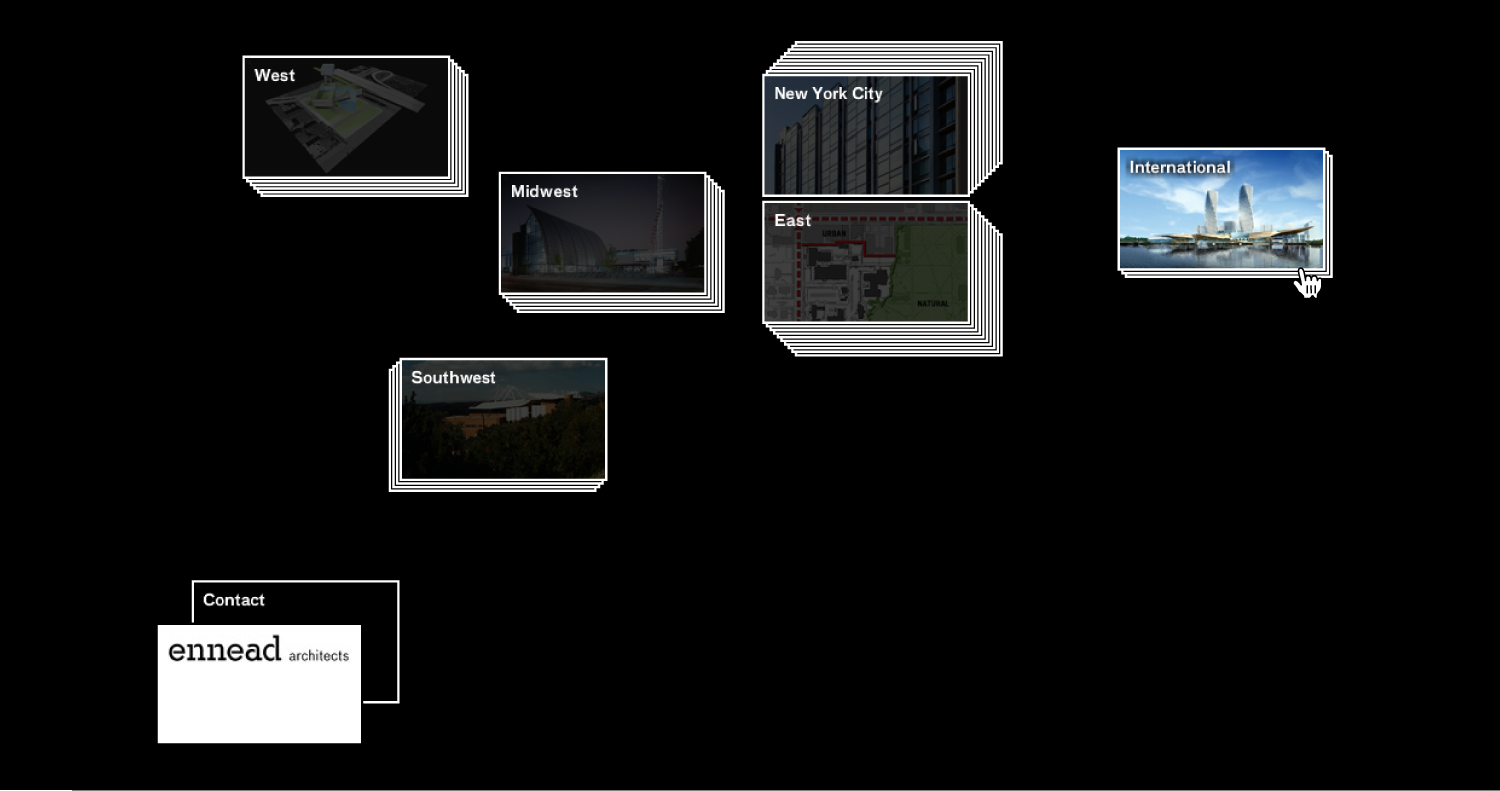
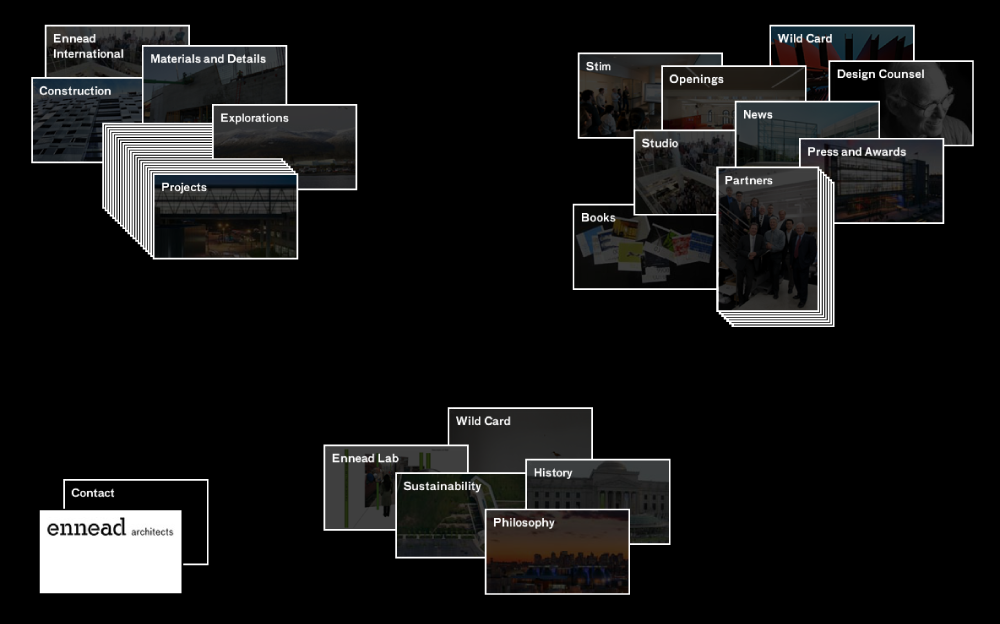
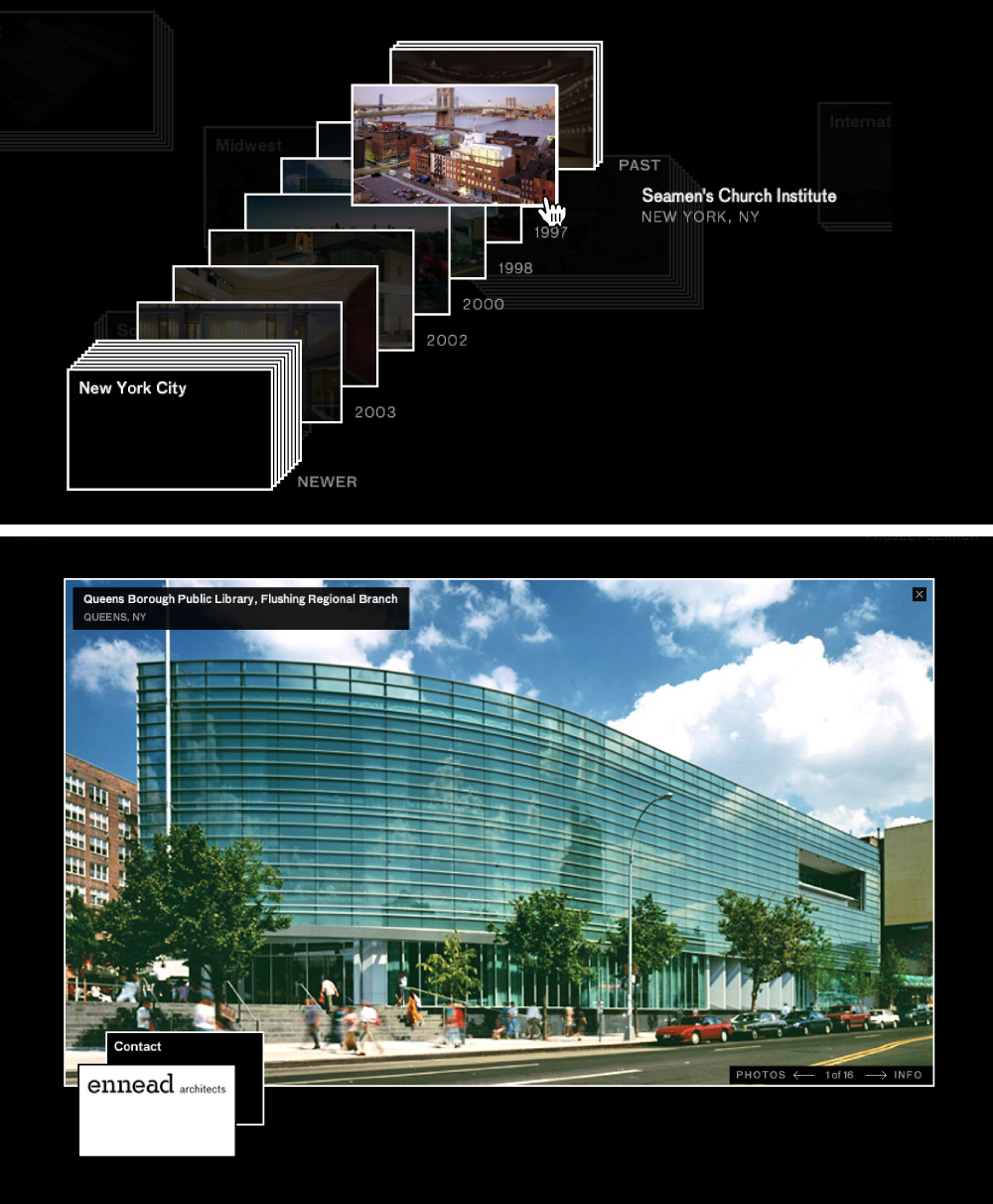
PentagramEnnead Architects/a reshuffled architecture portfolio
| years | 2010–2014 |
The Ennead site was created at the end of the Flash era and eschewed the standard multi-page format in favor of a deck-of-cards metaphor. Projects, people, and topics were represented by dedicated cards which could be stacked, sorted, and shuffled as visitors navigated the site.
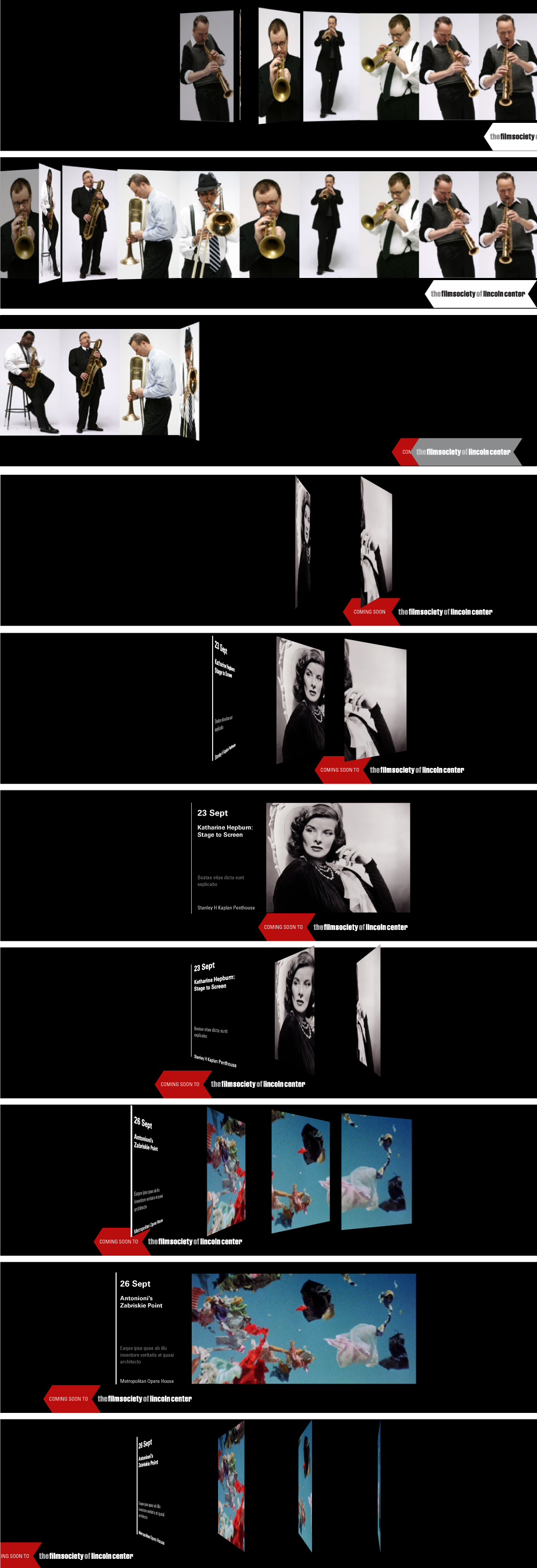
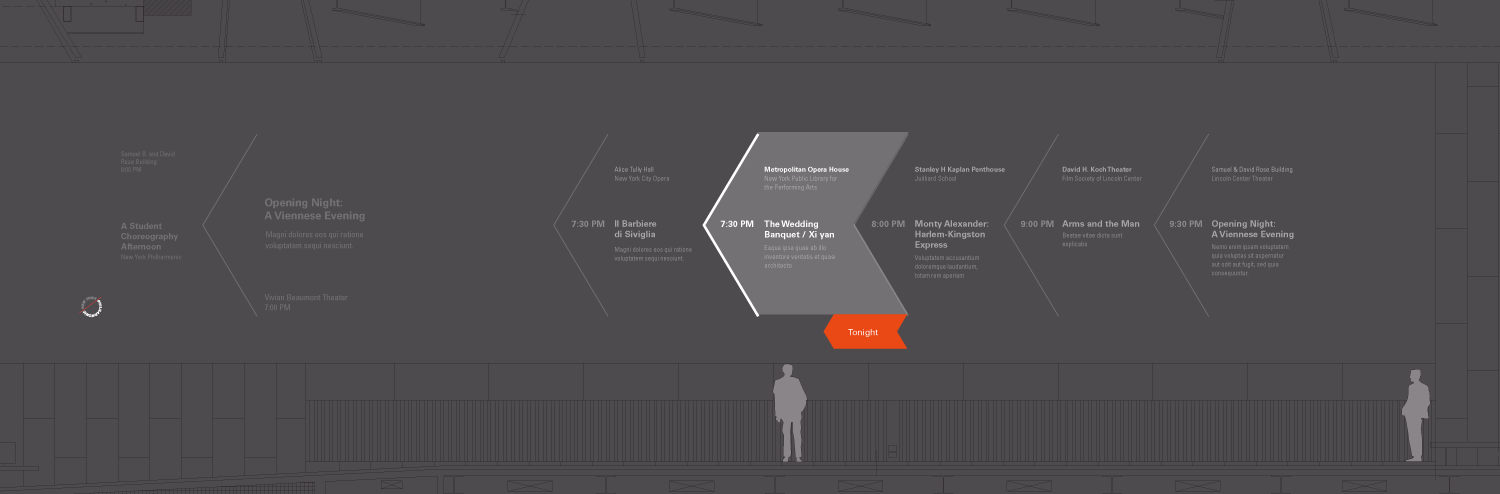
PentagramLincoln Center/dynamic wayfinding

| year | 2009 |
The Rubenstein Atrium is a Privately Owned Public Space at the edge of the Lincoln Center canvas. It functions as both the Center’s box office and an event space in its own right. I prototyped the typography and motion graphics for a 40-foot-wide projection screen that runs along its main hallway as part of the signage project designed by Michael Bierut’s team at Pentagram.
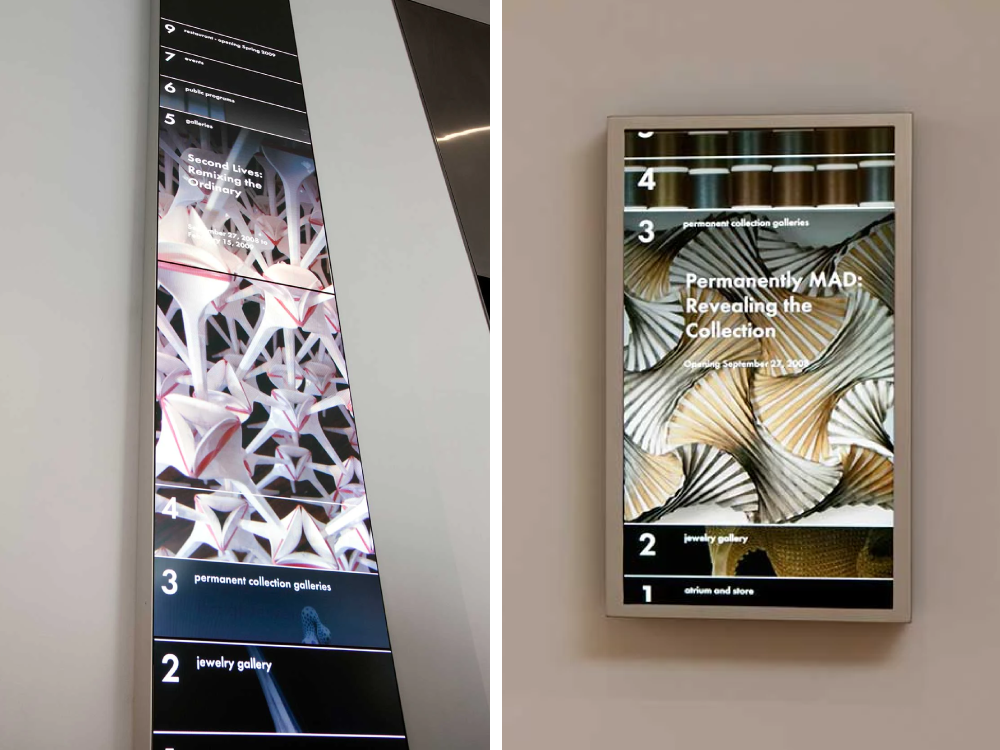
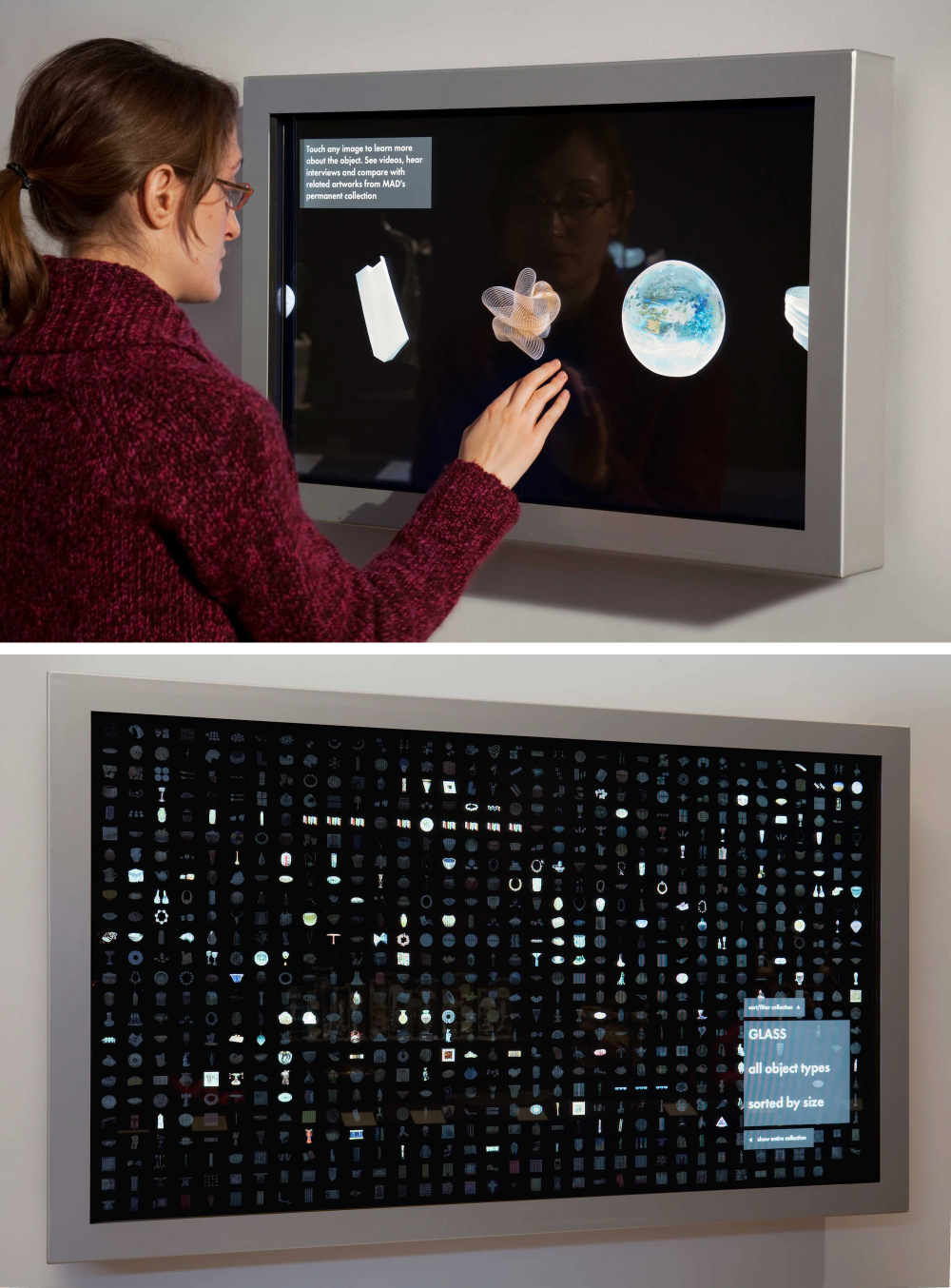
PentagramMuseum of Arts & Design/Signage meets motion graphics

| press | pentagram.com |
| year | 2007 |
As part of their move to Columbus Circle, the Museum of Arts and Design commissioned Pentagram to create a graphic identity and signage system for the new space. I worked on the design of the video-based wayfinding system, which directs visitors to exhibits spread out over the building’s ten stories.
In addition to prototyping the animated displays next to the elevator on each floor, I contributed a grid-based exploration interface for exploring the full collection using a large-format touchscreen.
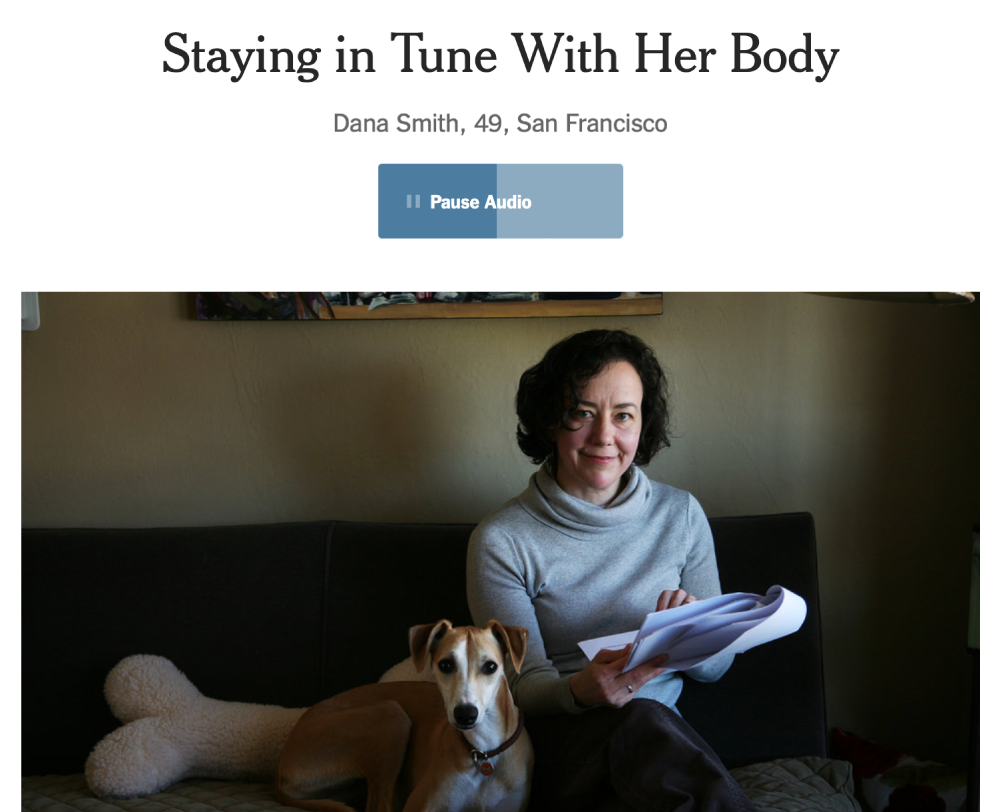
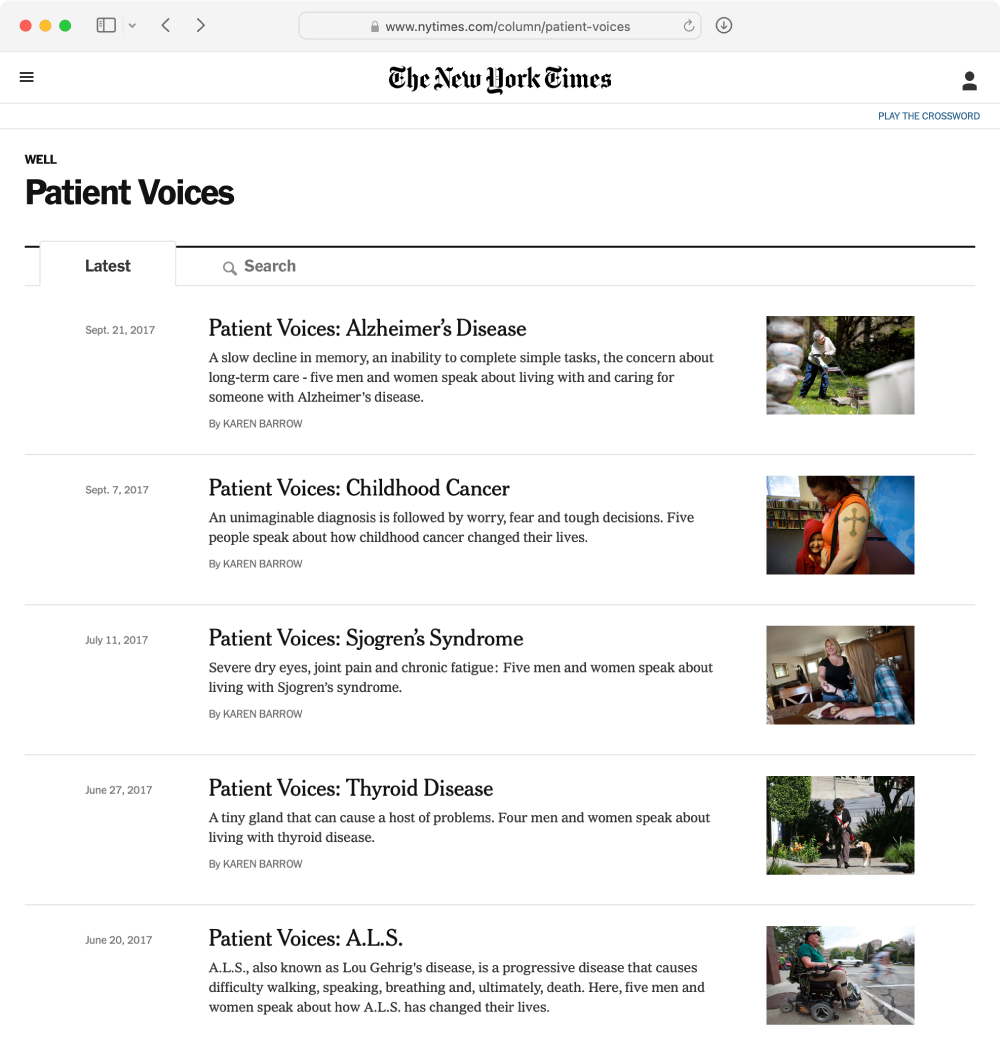
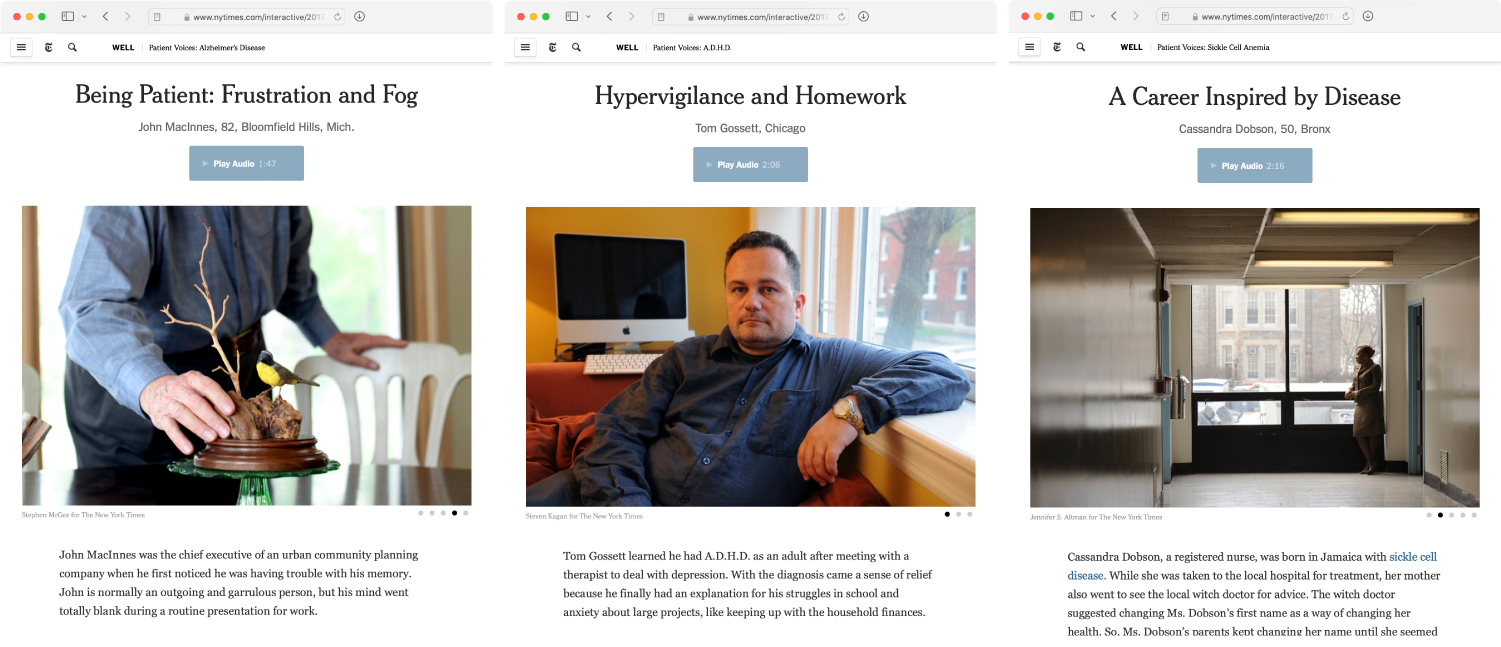
New York Times/patient voices

| articles | table of contents |
| year | 2016 |
Patient Voices is a series of interviews capturing the stories and oral histories of individuals living with a variety of chronic conditions. The key design challenge was seamlessly integrating audio recordings and slideshows into the text narrative.
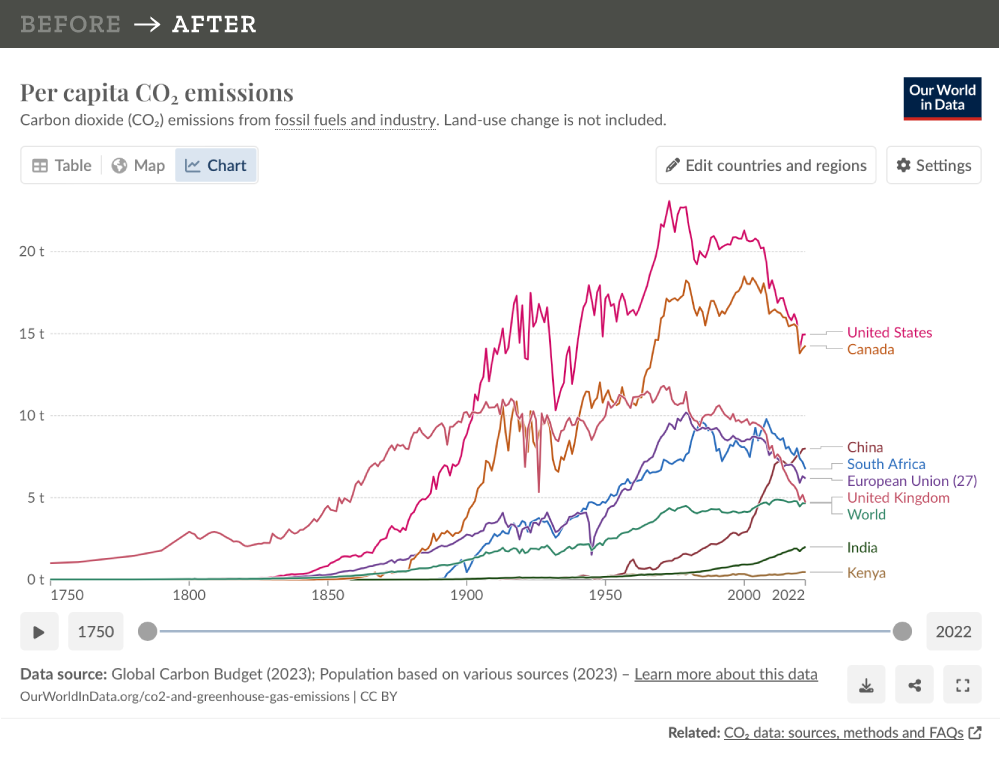
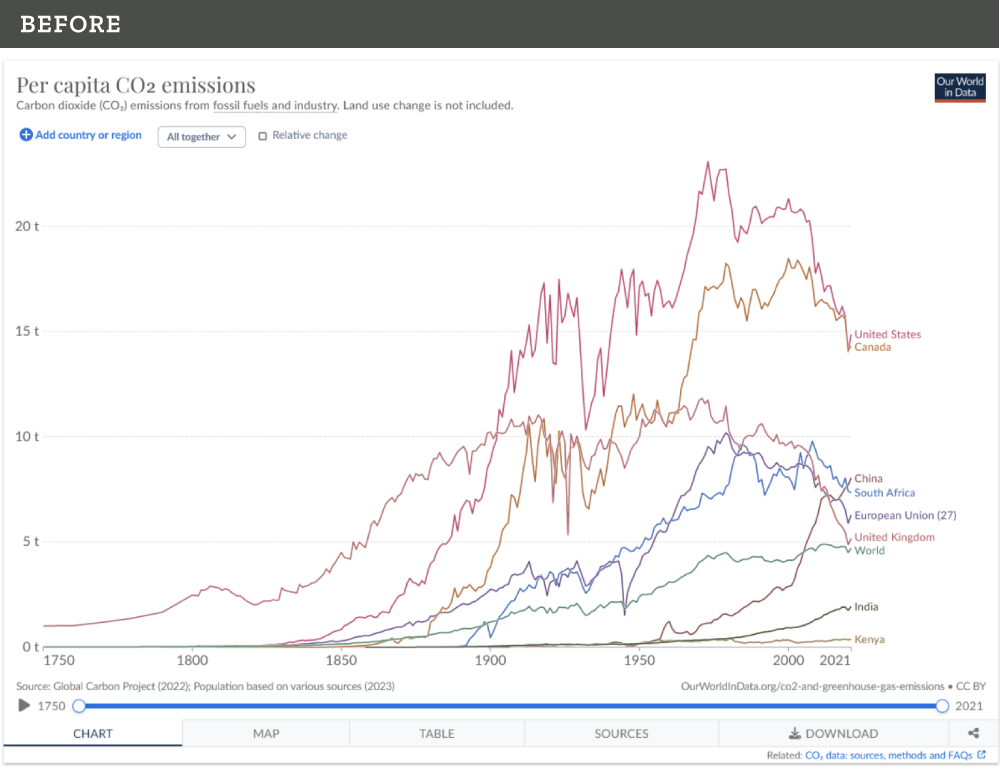
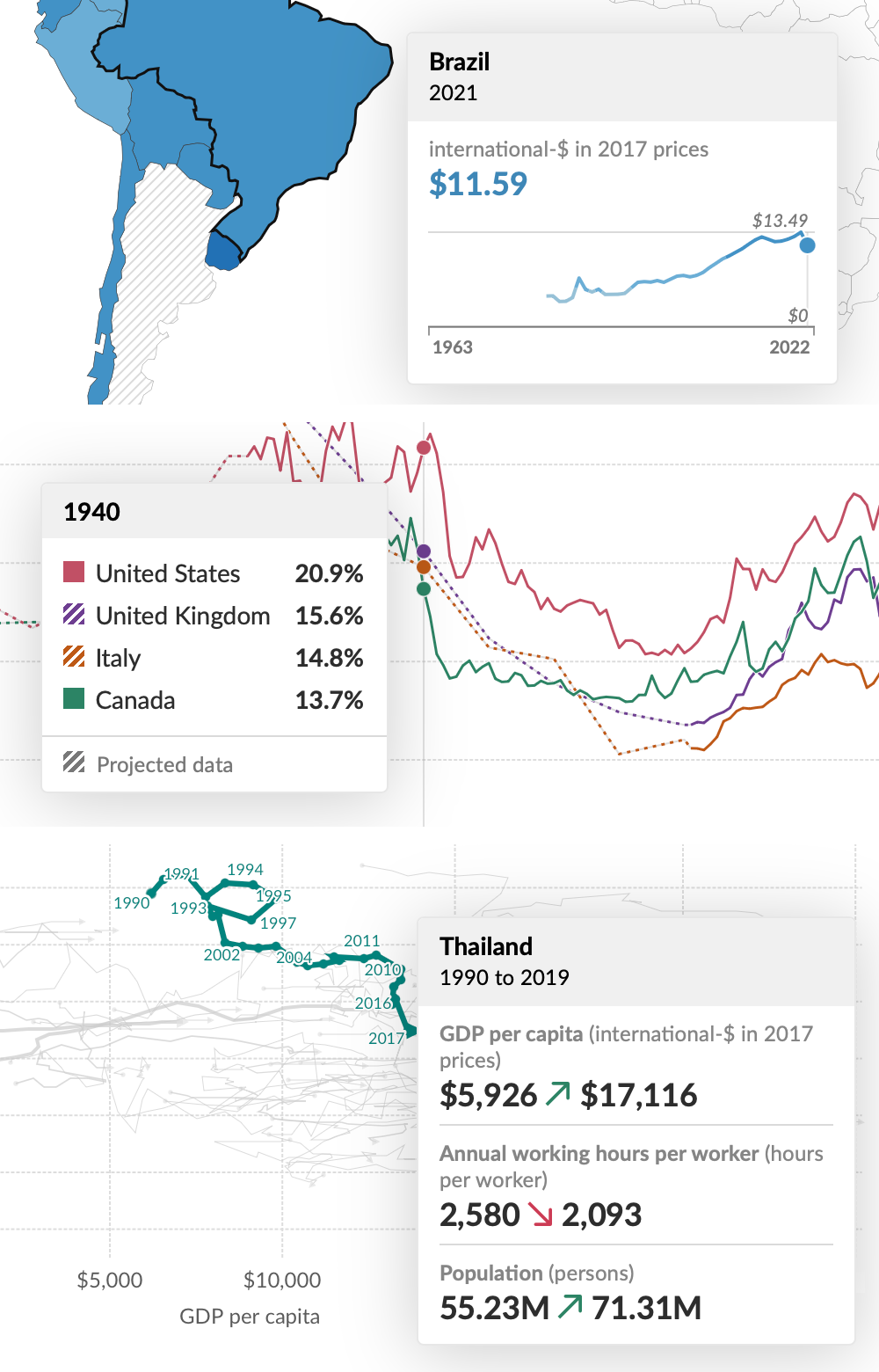
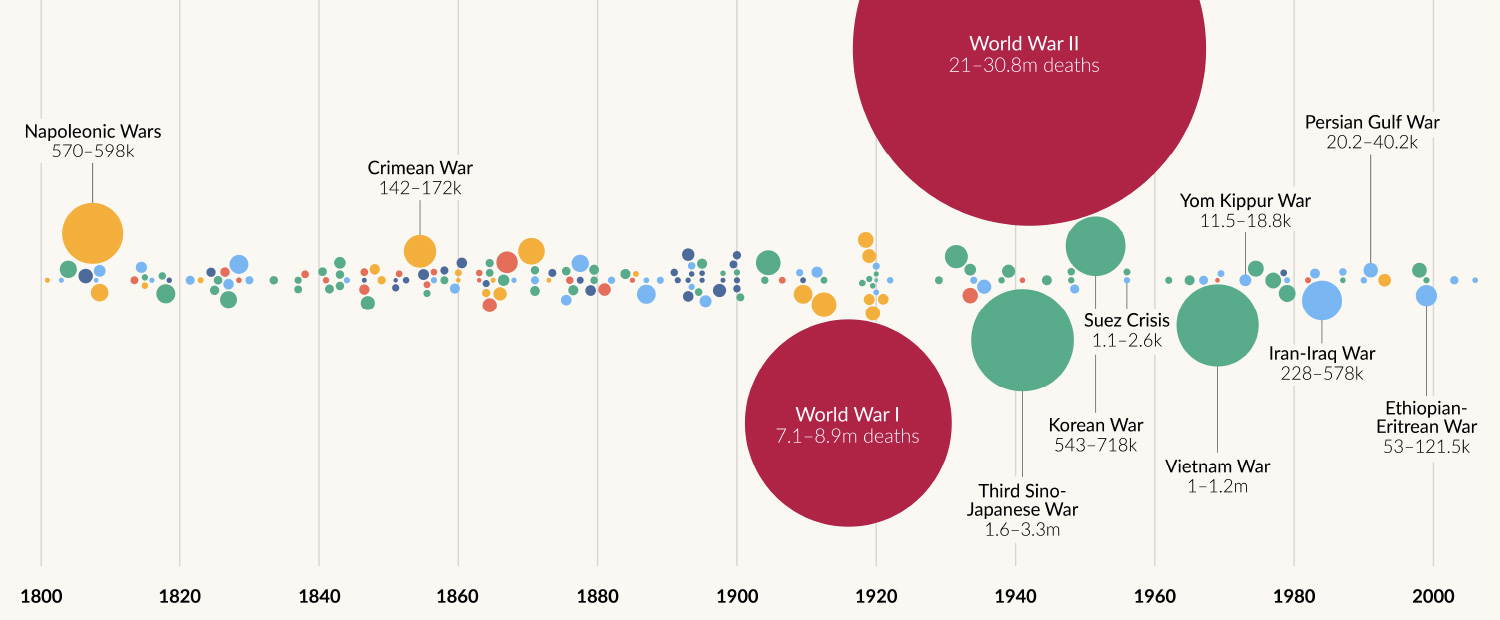
Our World in Data/matters of import

| prototype | health & wealth |
| redesign | blog post |
| year | 2023–4 |
Our World in Data is a research organization within Oxford University dedicated to publishing articles and information graphics explaining the most significant issues facing the world today. My work ranged from creating custom visualizations in collaboration with researchers to designing and implementing new features for Grapher, the software that powers the site’s interactive charts and graphics.
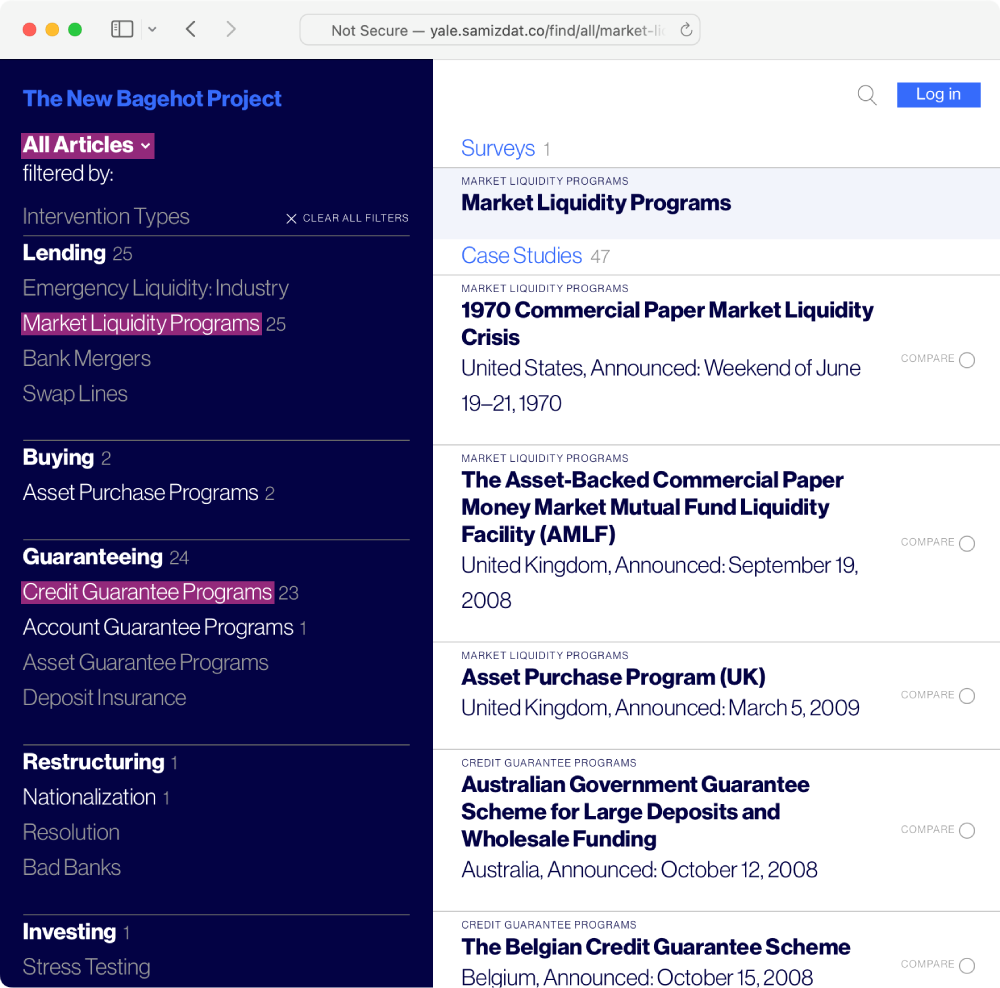
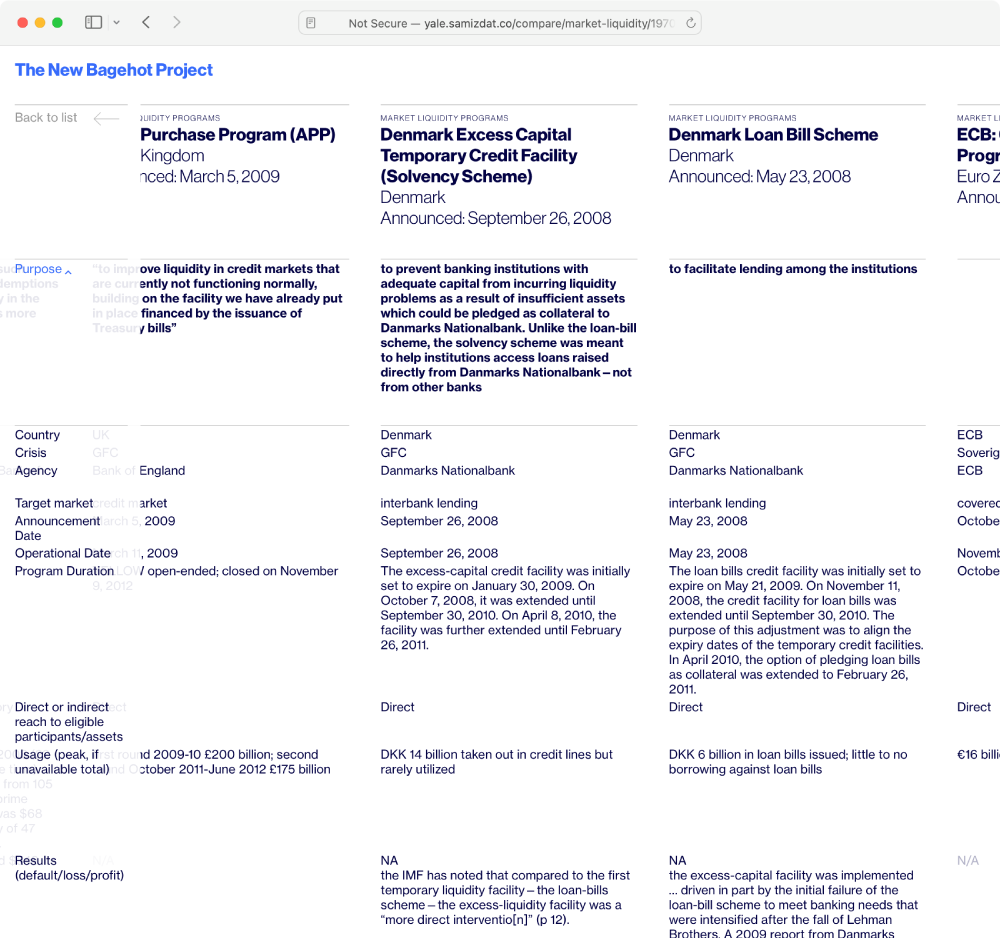
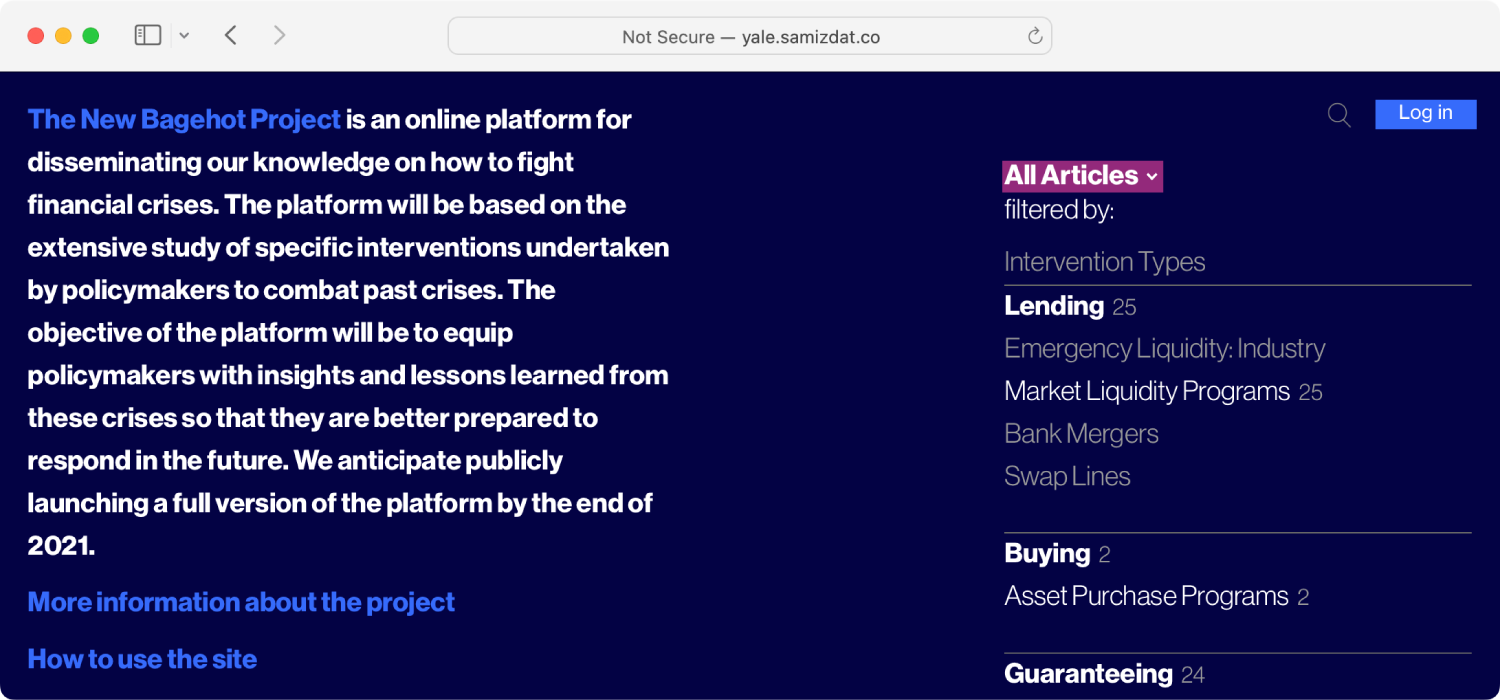
informationartYale University/the new bagehot project

| prototype | website |
| year | 2019 |
The Yale Program on Financial Stability aspires to prevent future financial crises by better understanding history. The website I built for their New Bagehot Project aims to catalog each past crisis and evaluate the policy response in terms of strategy and effectiveness.