PlotDevice/python-powered 2d graphics

| website | plotdevice.io |
| docs | user manual |
| code | github |
| years | 2014–2022 |
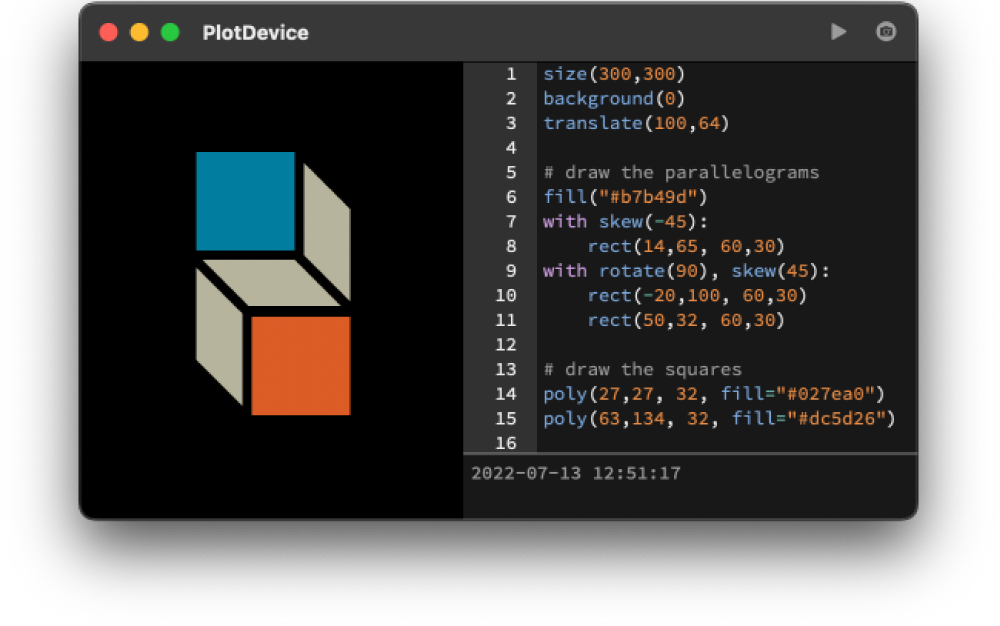
PlotDevice is a Macintosh application used for computational graphic design. It provides an interactive Python environment where you can create two-dimensional graphics and output them in a variety of vector, bitmap, and animation formats. It is meant both as a sketch environment for exploring generative design and as a general purpose graphics library for use in external Python programs. PlotDevice scripts can create images from simple geometric primitives, text, and external vector or bitmap images. Drawing commands provide a thin abstraction over Mac OS X’s Quartz graphics engine, providing high-quality 2D rendering and powerful compositing operations.
Skia Canvas/a cross-platform, gpu-accelerated graphics engine for node.js

| website | skia-canvas.org |
| code | github |
| years | 2020–2022 |
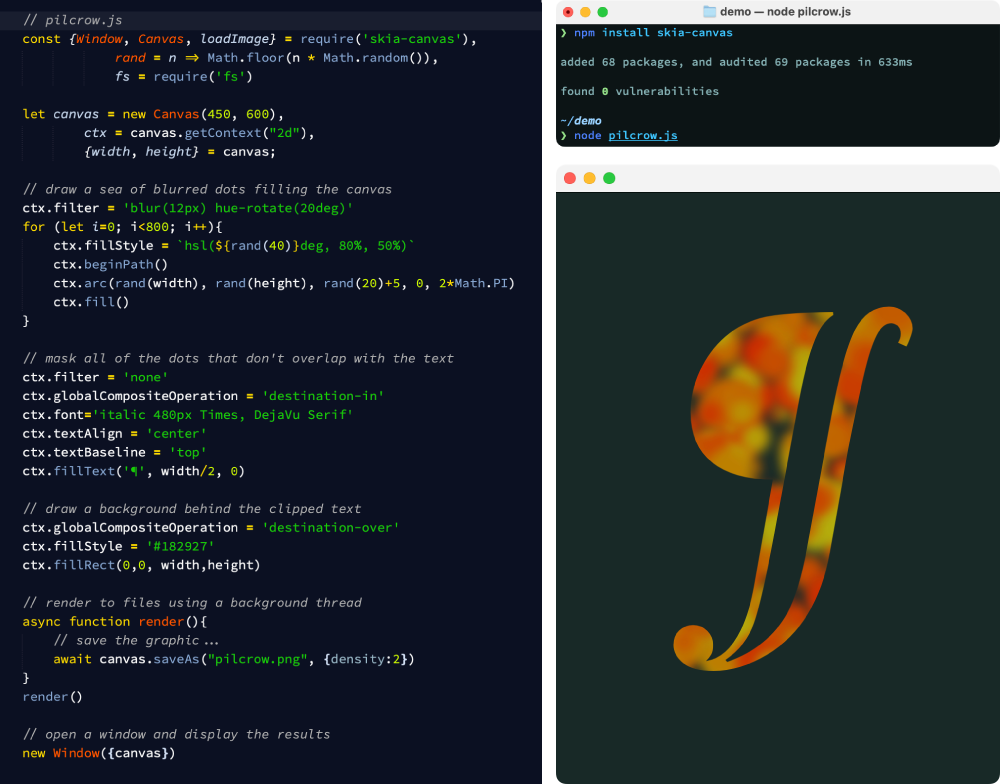
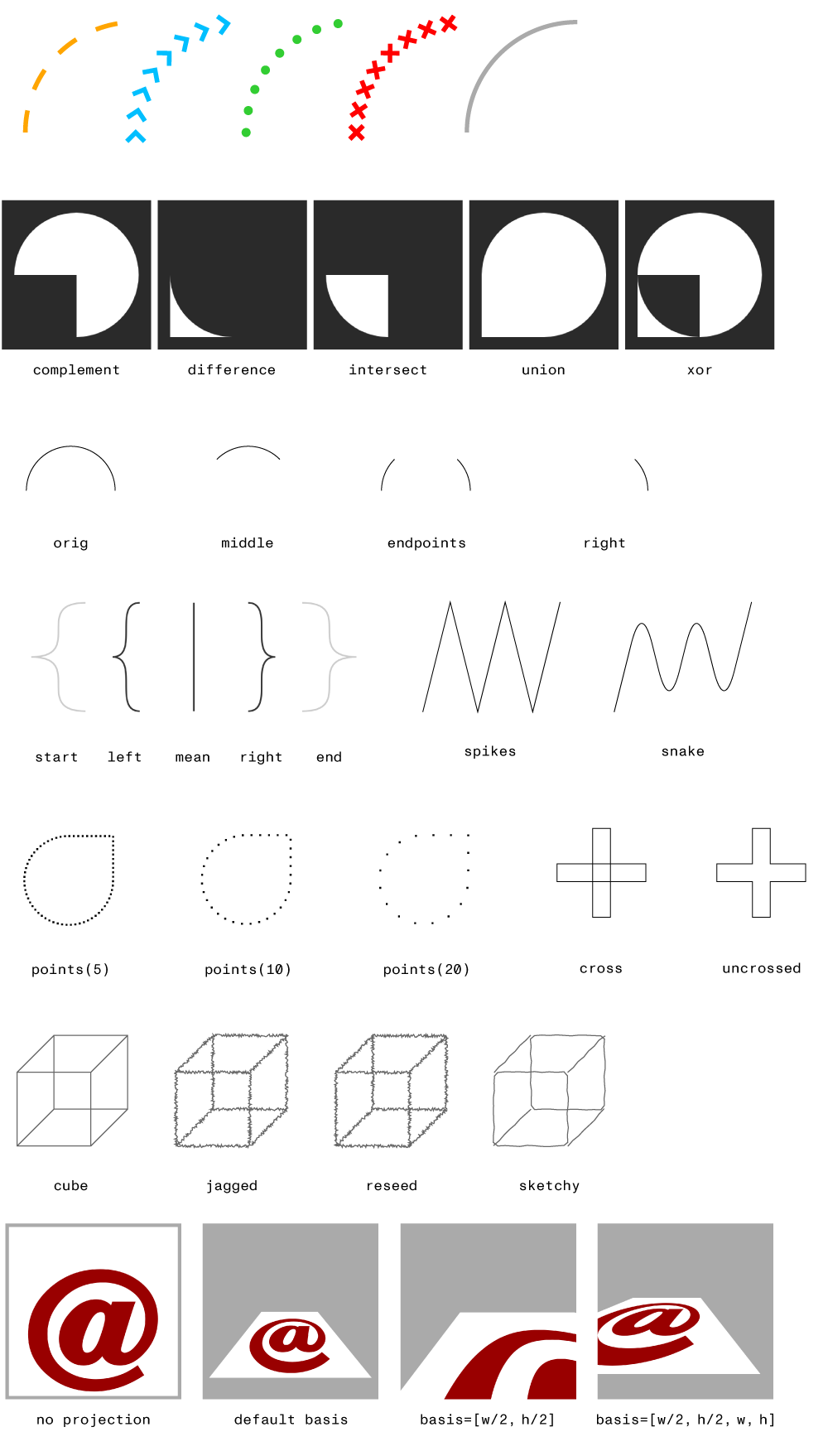
Skia Canvas is a JavaScript library for Node.js that enables the creation of bitmap and vector files outside of the browser. It provides a drawing model identical to the html <canvas> element via an emulation I wrote in Rust for speed and memory-safety.
It is based on Google’s Skia graphics engine and, accordingly, produces very similar results to Chrome’s <canvas> element. The library is well suited for use on desktop machines where you can render hardware-accelerated graphics to a window and on the server where it can output a variety of image formats.
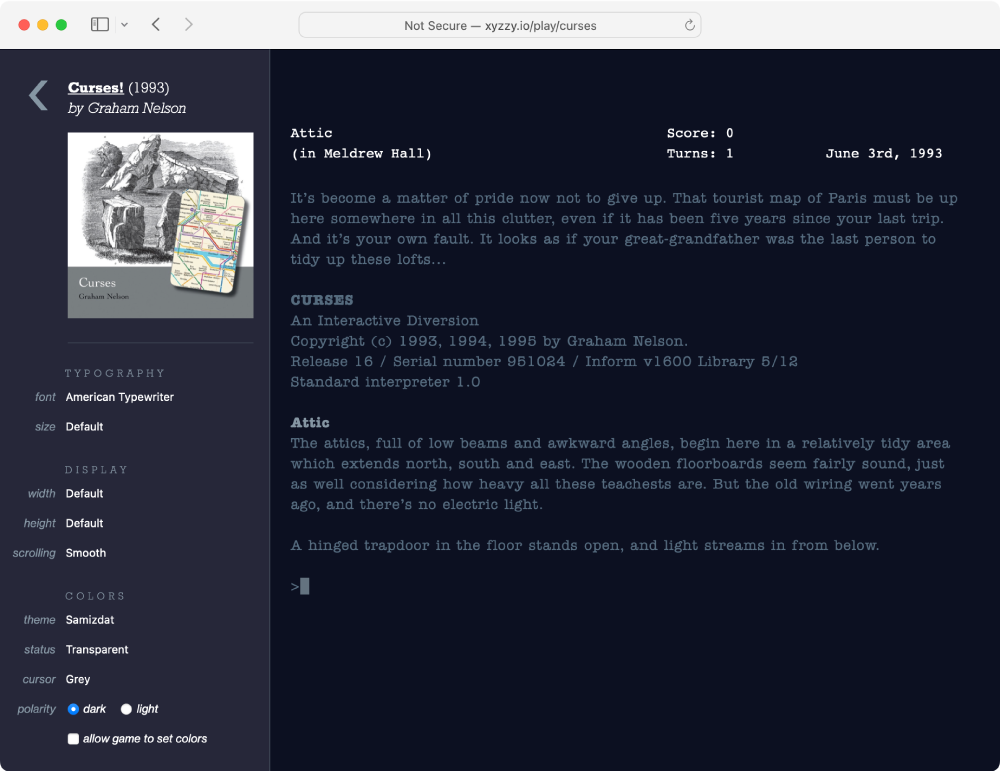
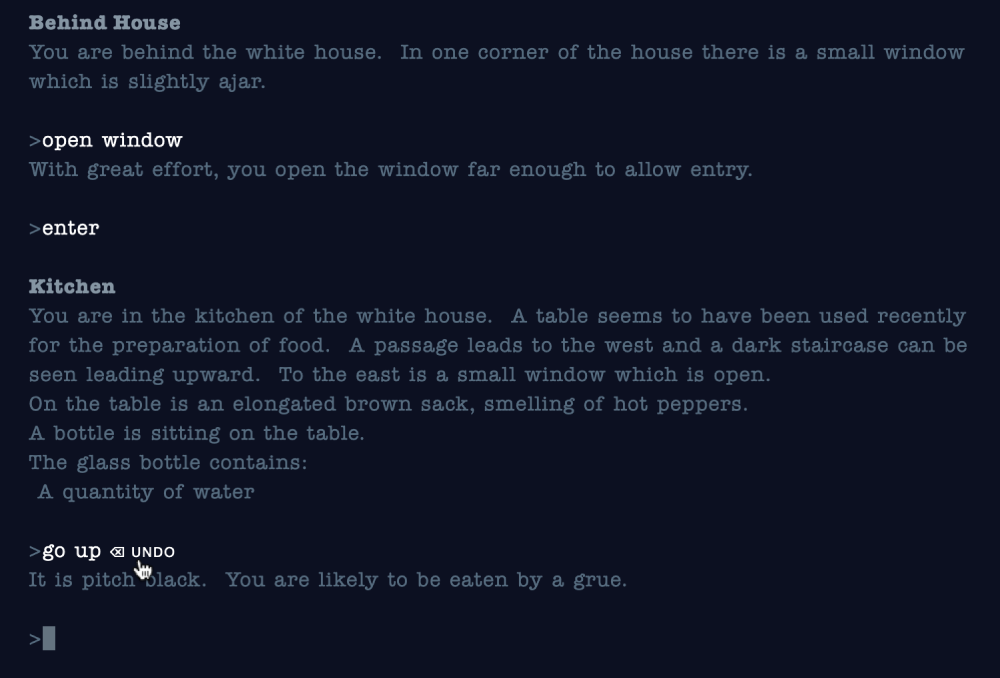
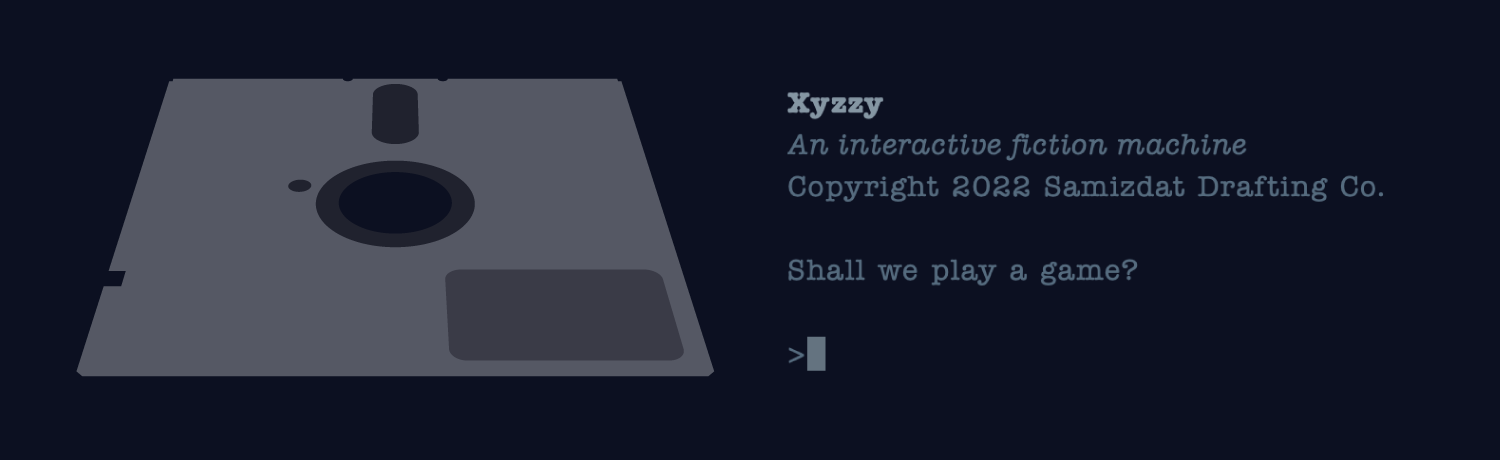
Xyzzy/Interpretive fiction

| website | xyzzy.io |
| year | 2014 |
Xyzzy is a JavaScript-based virtual machine that emulates the Z-Machine created in the late 70s by the M.I.T. nerds who went on to found Infocom and create masterpieces of Interactive Fiction that endure to this day. It is able to run classic IF stories from that era in the browser or in a terminal (using Node.js) and provides tools for inspecting the ‘state’ of the program as it runs.
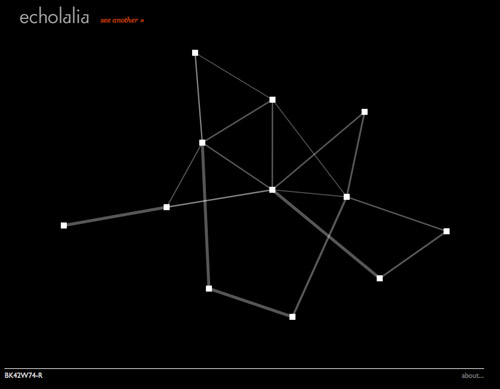
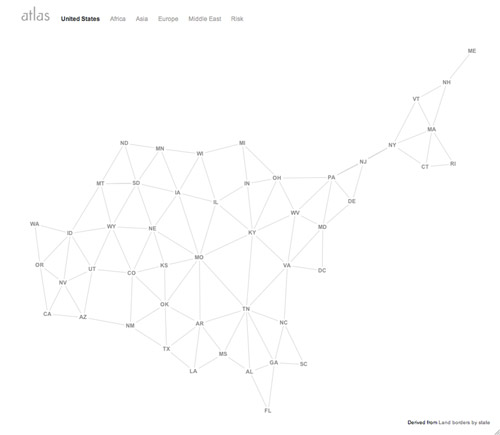
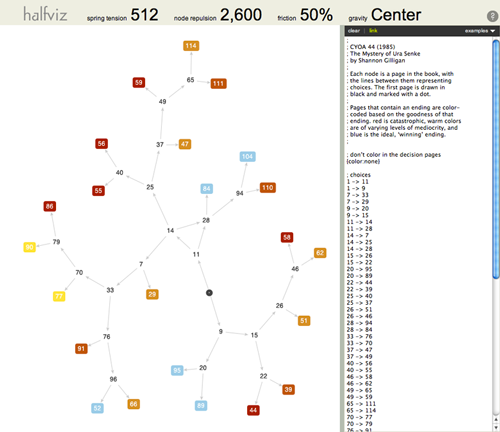
Arbor/Tools for the likeminded

| website | arborjs.org |
| code | github |
| year | 2011 |
In a number of projects I’ve made use of force-directed layout algorithms when dealing with tree-like structures. It’s an elegant approach to positioning that uses a physics simulation to find the most ‘relaxed’ configuration of nodes and edges based on their connectivity. After reinventing the wheel in Java, Python, and Actionscript I decided to build a more general framework for this kind of visualization that would run in modern browsers. The result is arbor.js, an ’HTML5’-friendly open source graph-rendering library.
Corduroy/Early asynchrony

| website | samizdat.co/corduroy |
| code | github |
| year | 2012 |
Corduroy provides a python-friendly wrapper around CouchDB’s HTTP-based API. Behind the scenes it hooks into the asynchronous i/o routines from your choice of Tornado or the Requests & Gevent modules.
Using corduroy you can query the database without blocking your server’s event loop, making it ideal for CouchApp micro-middleware or scripted batch operations.
Written years before async and await became standard language features, this library experimented with Python’s existing syntax and generator-based co-routines in order to allow for cooperative multi-tasking without descending into the ‘callback hell’ that characterized asynchronous programming at the time.
The extensive documentation provides a friendly introduction to not just the library, but CouchDB and its ‘NoSQL’ approach to data modelling as well.